
手机网站建设
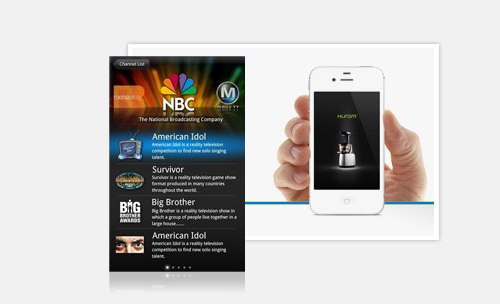
传统互联网用户所习惯的那些访问内容、使用服务的交互方式正在被智能手机、平板电脑等设备迅猛改变。通过手机浏览客户信息的人也越来越多,拥有手机网站走在社会前端,增强企业形象,直接影响客户的认识判断,进而影响消费行为。







响应式web设计的优势
页面只有一个,只是针对不同的分辨率、不同的设备环境进行了一些不同的设计,所以在开发、维护和运营上,相对多个版本,能节约成本。
移动设备新的尺寸层出不穷,定制的版本通常只适用于某些规格的设备,如果新的设备分辨率变化较大,则往往不能兼容,但是响应式Web设计可以提前预防这个问题。
响应式设计是针对页面的,可以只对必要的页面进行改动,其他页面不受影响。
其实,“响应化”本身不是目的,我们真正需要的是一种机制,
它能够帮助网站根据不同的设备平台对内容、媒体文件和布局结构进行相应的调整与优化,
从而使网站在各种环境下都能为用户提供一种最优且相对统一的体验模式。
与此同时我们还要做到……